Ik moet regelmatig mensen uit de droom helpen en ze vertellen dat hun website niet mobielvriendelijk is.
Mobielvriendelijk=klantvriendelijk=zoekmachinevriendelijk
Met een website die goed werkt en er goed uitziet op mobiele telefoons maak je in eerste instantie je bezoekers blij. Steeds vaker bekijken ze websites op hun telefoon. En dat niet alleen, ze gaan ook steeds meer mobiel zoeken.
Als jouw website niet mobielvriendelijk is, is dat voor Google een reden om hem niet op te nemen in het resultatenoverzicht voor zoekopdrachten die op een telefoon gedaan worden. Dat doen ze niet om jou dwars te zitten, maar het heeft gewoon geen nut om een website aan te raden die op het apparaat van de zoeker niet bruikbaar is.
Update mei 2018
Google is inmiddels begonnen om de zgn. mobile-first index te implementeren. Google’s index is de database waarin alle websites die ze op het internet tegenkomen opgeslagen worden. Mobile-first wil zeggen dat ze alleen de mobiele versie van je website bekijken en in die database opnemen. Voor iedere zoekopdracht, of die nou op een desktop of op een mobiel apparaat gebeurt, worden de resultaten uit deze zelfde database gehaald en wordt de ranking mede bepaald door de prestaties van de websites op mobiele apparaten.
Mobielvriendelijk, of toch niet?
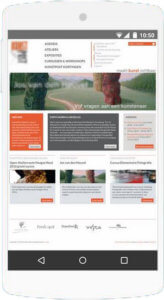
Laat je niets wijsmaken, zoiets als in het plaatje hiernaast is niet mobielvriendelijk.
Het lijkt wel zo, je ziet toch hetzelfde als op je computer? Het valt toch allemaal keurig binnen het scherm?
Het enige wat hier gebeurt, is dat de hele pagina verkleind wordt. Je kunt de inhoud niet lezen en je kunt niet echt ergens op klikken. De tekst is veel te klein om te lezen en de knoppen zijn veel te klein voor je vingers.
Datzelfde geldt ook voor een zoekveld of een contactformulier: veel te klein, je krijgt het goede veld niet te pakken.
Je kunt natuurlijk wel vergroten, maar dan moet je aldoor heen en weer vegen om ook maar één regel te kunnen lezen.
Responsive design
De makkelijkste manier om je website mobielvriendelijk te maken is ervoor te zorgen dat het thema responsive is. De lay-out van de pagina past zich dan aan aan het formaat van het scherm waarop de site bekeken wordt. Maar dan niet zoals in het voorbeeld hierboven. In plaats van de pagina als geheel te verkleinen zullen de verschillende onderdelen op een pagina verschuiven. Heb je een sidebar op de pagina? Die schuift dan naar beneden, onder de daadwerkelijke inhoud. Is de pagina ingedeeld in kolommen, dan gaan die afzonderlijke kolommen naar een volledige breedte van het scherm en komen ze onder elkaar te staan.
Daarnaast is het thema zo vormgegeven dat de lettergrootte lekker leesbaar is op een telefoon, dat knoppen en formuliervelden goede afmetingen hebben en dat er overal genoeg witruimte tussen zit.
Welke thema’s zijn mobielvriendelijk?
De meeste thema’s die in de laatste paar jaar gemaakt zijn, zijn al responsive (de WordPress-standaardthema’s vanaf Twenty Twelve). Maar het is niet automatisch altijd het geval, en ik zie ook websites waarvan het thema door een webbouwer dusdanig is verbouwd dat er toch nog van alles misgaat.
Bij het zoeken naar een thema moet je er in ieder geval op letten of de term responsive voorkomt in de beschrijving. Check ook zelf de demoversie van het thema om te zien hoe het zich gedraagt op kleinere schermen. Soms is er een aparte mobiele demoversie, maar je kunt het ook al zien door je browservenster gewoon kleiner te maken. Of bekijk een preview van het thema in de customizer en klik daar dan onderaan op de icoontjes voor tablet en smartphone.

Betaalde thema’s
De allerbeste betaalde thema’s vind ik die van StudioPress. Sowieso is dit technisch en esthetisch State of the Art. Maar ze worden ook helemaal op basis van de mobile-first gedachte ontworpen en gebouwd. Het uitgangspunt bij het ontwerpproces is dan de mobiele versie, in plaats van eerst een ontwerp te maken op desktopformaat en dat daarna aan te passen voor mobiel.
Hoe weet je of Google jouw site mobielvriendelijk vindt?
Google heeft richtlijnen voor mobielvriendelijkheid en een speciale mobielvriendelijke test. Met die test kun je per pagina van je website checken of alles aan de mobielvriendelijkheidseisen voldoet. Mocht dat niet zo zijn, vertellen ze er ook bij waarom en wat je daar aan kunt doen. Voor sommige van die adviezen zul je misschien wel naar je webbouwer moeten.
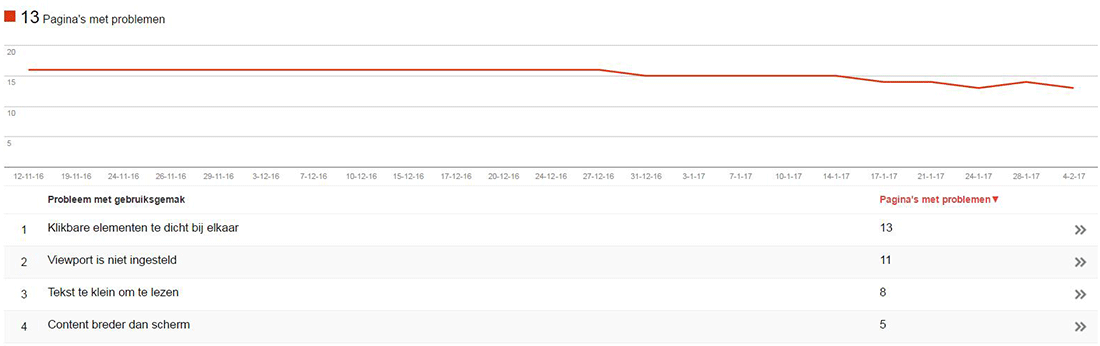
Als je een account hebt bij Google Search Console kun je je hele site nog uitgebreider laten testen, onder Zoekverkeer > Mobiele bruikbaarheid. Daar krijg je dan precies te zien wat voor problemen er eventueel op alle afzonderlijke pagina’s voorkomen.

Meer weten over best practices in webdesign voor mobiel? Download dan Google’s publicatie Principles of Mobile Site Design: Delight Users and Drive Conversions →
Snelheid
In de richtlijnen en in de mobielvriendelijke test wordt de snelheid van je site niet meegenomen. Maar dat betekent niet dat het niet belangrijk is, integendeel! Ik hoorde laatst deze uitspraak:
Website-laadtijd op mobiele telefoons veroorzaakt meer stress dan horrorfilms.
Een paar jaar geleden hadden veel mensen er nog wel begrip voor dat een website het op hun telefoon wat langzamer deed dan op hun computer, maar dat geduld schijnt nu wel grotendeels op te zijn.
Google hechtte altijd al aan snelle websites, maar met de mobile-first index telt de snelheid specifiek op smartphones ook echt mee bij de ranking in de zoekresultaten.
Meer weten over hoe je je website sneller kunt laten laden?
Lees dan ook Sneller graag! →
Deel dit met je vrienden en vriendinnen op social media. Alvast bedankt!



Geef een reactie