Je kent het wel, van die websites waarbij het eindeloos lijkt te duren voordat de pagina eindelijk eens helemaal op het scherm staat. Je ziet eerst een tijdje niets of een foto die tergend langzaam aan het afrollen is. Hoe snel ben jij dan al weer weg?
Volgens Kissmetrics haakt 40% van je bezoekers af als de laadtijd van je site meer dan 3 seconden is.
En verwacht 47% van de consumenten zelfs dat een website in minder dan 2 seconden laadt.
Het lijkt nogal overdreven misschien, een secondetje meer of minder. Maar op het internet zijn we echt allemaal ontzettend ongeduldig. En keihard. Een langzame website houdt simpelweg minder bezoekers binnen en is dodelijk voor je conversie.
Met een website die snel laadt geef jij een signaal af dat je bezoekers ertoe doen, dat je het ze zo gemakkelijk en aangenaam mogelijk wilt maken. Mede daarom is dat voor Google ook een pluspunt bij de ranking van je site in zoekresultaten.
Snelheid=bezoekersvriendelijk=zoekmachinevriendelijk
.
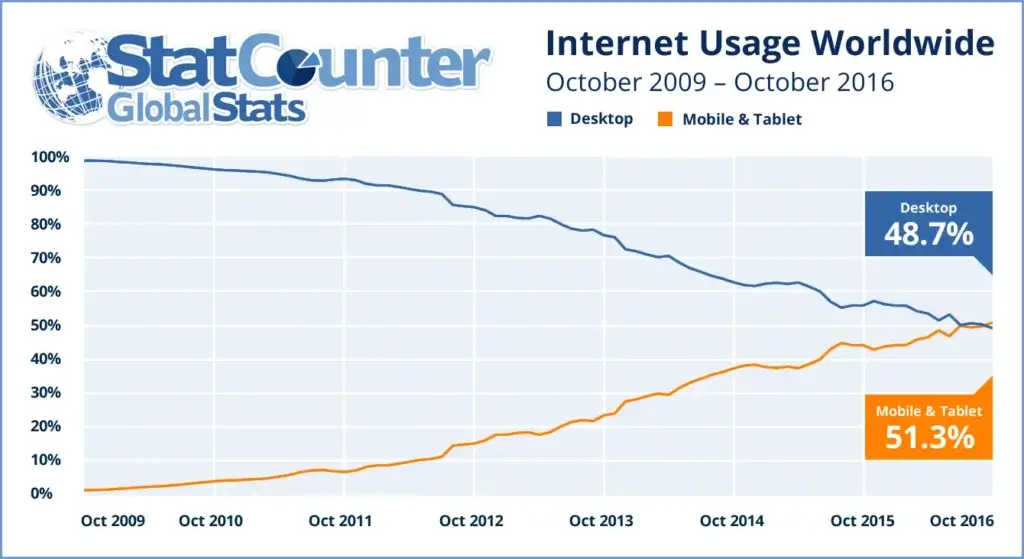
Mobiel

Die getallen hierboven gaan nog over internetgebruik op desktop- of laptopcomputers, maar inmiddels internetten we nu veel meer op telefoons en tablets.
Mensen schijnen in de regel dan iets minder ongeduldig te zijn, ze verwachten het wel dat een website wat langzamer werkt op hun telefoon. Kissmetrics zegt hierover dat het grootste deel van de gebruikers die ze onderzocht hebben wel 6 tot 10 seconden kan wachten voor een website helemaal geladen is.
Mobiel internet wordt natuurlijk alleen maar steeds belangrijker en ook Google let er heel goed op hoe je website daarop presteert.
Hoe zorg je dat je website zo snel mogelijk is én blijft?
Er spelen heel veel verschillende dingen mee in de snelheid van je website, van heel technisch tot heel gemakkelijk zelf te regelen.
- Afbeeldingen
- De grootste winst kun je boeken door je afbeeldingen te optimaliseren: maak ze altijd zo klein mogelijk, zowel in afmeting als in hoeveelheid bytes. Maak ze eerst op de juiste maat in een beeldbewerkingsprogramma en comprimeer ze zoveel als de kwaliteit die je nastreeft dat toelaat.
- Installeer een plugin om je afbeeldingen daarna nog eens extra te comprimeren. Compressie vermindert de hoeveelheid bytes, waardoor ze nog weer wat sneller laden. Smush, EWWW Image Optimizer en Compress JPEG & PNG images.
- Converteer je afbeeldingen naar .WebP, een vrij nieuw bestandsformaat dat veel meer kan comprimeren dan .jpg of .png. Als je een beeldbewerkingsprogramma als Photoshop of Gimp gebruikt kun je je afbeeldingen tegenwoordig direct opslaan als WebP-bestand. Of gebruik Squoosh om .jpg of .png bestanden te converteren. Of installeer een freemium plugin als Shortpixel of Optimole.
- Plugins
- Gebruik geen krakkemikkige, slecht gecodeerde plugins. Let dus altijd op de rating en de reviews als je een nieuwe plugin uitzoekt.
- Verwijder plugins die je niet echt nodig hebt of niet gebruikt.
- Thema
- Ook voor thema’s geldt: wat je niet gebruikt moet je weer verwijderen.
- Blogpagina
- Je blogoverzichtspagina en alle andere archiefpagina’s die WordPress automatisch genereert laden sneller als er minder berichten op een pagina staan. Standaard staat dat op 10 berichten. Bij Instellingen > Lezen > Sitepagina’s tonen maximaal kun je dat aantal veranderen. Sommige thema’s hebben daar ook een instelling voor.
- Ook de lengte van de berichten op zo’n overzichtspagina doet ertoe. Sommige thema’s tonen daar de volledige berichten, andere een samenvatting of de eerste 100 karakters. Als het bij jou zo is dat je de volledige berichten ziet, zoek dan even de instelling op in je thema om dat te veranderen naar samenvatting. Of breek je berichten zelf handmatig af met het ‘Lees meer’ blok.
- Database
Houdt je database zo schoon mogelijk. In de loop der jaren kan zich daar enorm veel rotzooi ophopen. Revisies van pagina’s en berichten, gegevens en instellingen van plugins die je verwijderd hebt, spamreacties, noem maar op. Iedere keer dat er een pagina of bericht van je site in de browser verschijnt moet de database doorzocht worden om al die informatie te kunnen weergeven. Hoe groter die database is, hoe langer dat duurt natuurlijk. Plugins die je kunt gebruiken om dit af en toe op te schonen zijn WP Sweep (simpel) of Advanced Database Cleaner (uitgebreider).
Snelheid opvoeren: maak gebruik van caching
Een caching plugin kan de laadtijd van je website nog verder opschroeven. Maar weel alleen nadat je eerst bovenstaande tips gedaan hebt.
Wat is dat, caching?
Heel in het kort gaat dat zo: de plugin maakt een statische versie, een soort afbeelding, van iedere pagina en bewaart die in een tijdelijke opslagplaats. Van daaruit kunnen ze dan heel snel tevoorschijn gehaald worden op het moment dat iemand zo’n pagina opvraagt in de browser.
Welke caching plugin?
Mijn favoriet met stip is WP Rocket →
Dit is een betaalde plugin, die heel veel doet en ook nog eens heel makkelijk te configureren is. Je hoeft hem eigenlijk alleen te installeren (en te activeren) en dan doet hij (m/v) bijna alles al vanzelf.
De laadtijd van mijn eigen website was meteen gehalveerd en de score in de verschillende snelheidstests meer dan verdubbeld.
WP Rocket heeft echt maar heel weinig instellingen en wel heel uitgebreide documentatie op de website. Ik kon trouwens ook meteen twee andere plugins verwijderen, WP-Sweep en Lazy load. De functionaliteit van die plugins zitten bij WP Rocket inbegrepen, ook dat is winst.
Echt een verademing, deze plugin vergeleken met de meest gebruikte gratis varianten, W3 Total Cache en WP Super Cache. Die twee bieden allebei een stuk minder, maar ze zadelen je wel op met héél veel instellingen. Vooral W3 Total Cache heeft een overweldigende hoeveelheid opties en instellingen, die voor de doorsnee gebruiker niet echt te bevatten zijn.
Daarbij worden ze niet altijd even goed onderhouden. W3 Total Cache heeft nogal eens veiligheidsproblemen gehad die dan pas na een tijd werden opgelost en WP Super Cache heeft soms maandenlang geen updates.
Reden genoeg dus om een paar euro te investeren in WP Rocket →
Misschien heb je nog nooit een plugin of thema gekocht? Dan is dit het moment om dat nou eens wel te doen!
En als je via mijn affiliate link koopt, krijg ik daar een beetje commissie voor. Zonder dat het jou iets extra kost natuurlijk. WP Rocket heeft regelmatig kortingsacties, bv. tijdens Black Friday.
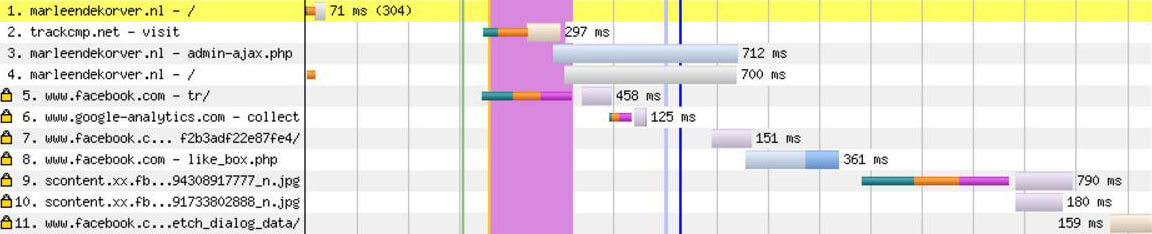
Snelheid testen
Test je website met deze gratis tools. Bijvoorbeeld voor- en nadat je de tips hierboven hebt opgevolgd. En voor en na het installeren van je caching plugin.
Bij sommige van die test tools kun je een rapport laten opsturen, bij de andere zou je gewoon even voor en na screenshots kunnen maken van je resultaten.
Succes!
Deel dit met je social media vrienden en vriendinnen. Alvast bedankt!



Superhandig artikel Marleen. Ik was zelf toevallig bezig met een uitgebreid stuk over het optimaliseren van afbeeldingen, maar deze tip ga ik er misschien wel in meenemen!
Ha Jessie,
Dank je! Ben benieuwd naar jouw artikel over afbeeldingen.
Groet, Marleen